Poured your heart and soul into building a website, only to realize search engines don’t have hearts? Annoying, I know.
Have no fear, with just a few SEO tricks you can transform into a web dev wizard who knows how to charm the search engines!
Let’s get started!
Faster Page Loads
Google has made it clear — slow websites get penalized. If your site takes forever to load, it’s going to drop to the bottom of search results. Yikes!
Here’s what can you do.
Minify your code and optimize images
Enable caching with HTTP headers
Distribute assets from a lightning-fast CDN
Defer non-critical JS
Remove any pointless redirects that waste time
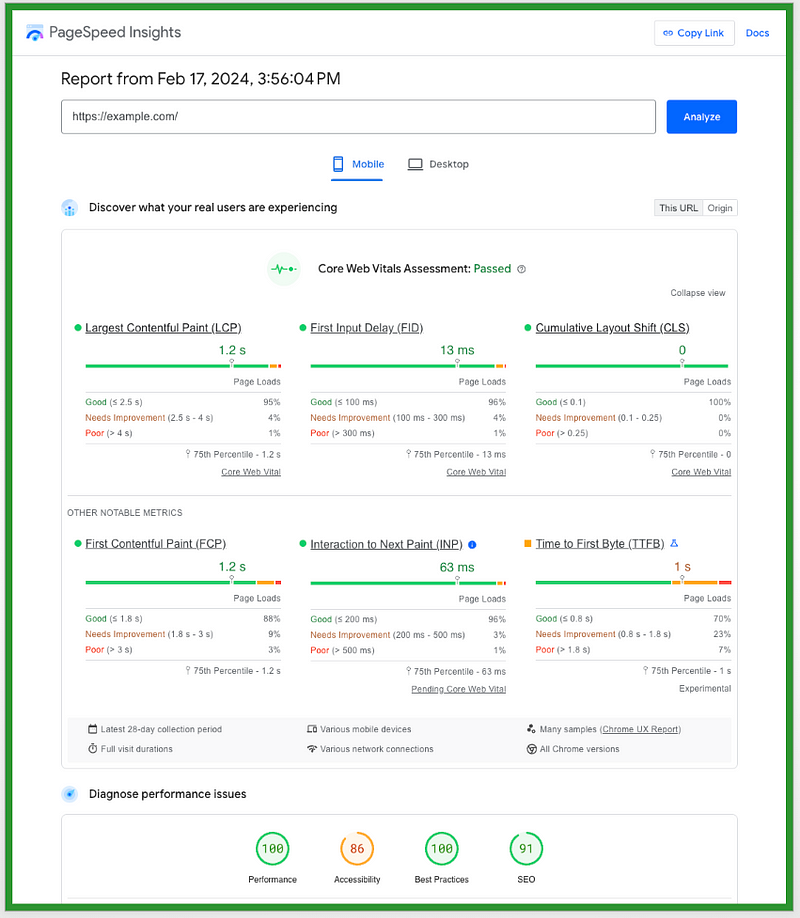
To quickly measure your site’s performance, Google PageSpeed Insights is an excellent tool. They’ll reveal your site’s loading metrics and grades. If the results show you can make some improvements, apply them to your site and rerun the report (rinse and repeat). Once you’re in the green you’re good to go!
e.g.

Optimize URLs for Search Engine Success
Take a look at your URLs. Do they contain a messy string of numbers and characters that don’t say anything about the page content? Make your URLs Search Engine Friendly (SEF) to send strong search signals and boost your rankings.
Here’s what can you do.
Use short, clean and descriptive URLs
Use hyphens instead of underscores for readability
Cut out excessive words like “the”, “a”, or “an”
Focus on keywords relevant to each page
For example, example.com/laptops/dell-inspiron-256 is 100x better than this garbled mess:
example.com/product.php?id=256&category=laptops&name=dell-inspiron
By optimizing URLs to be search engine friendly, websites can improve navigation, user experience, and search engine visibility.
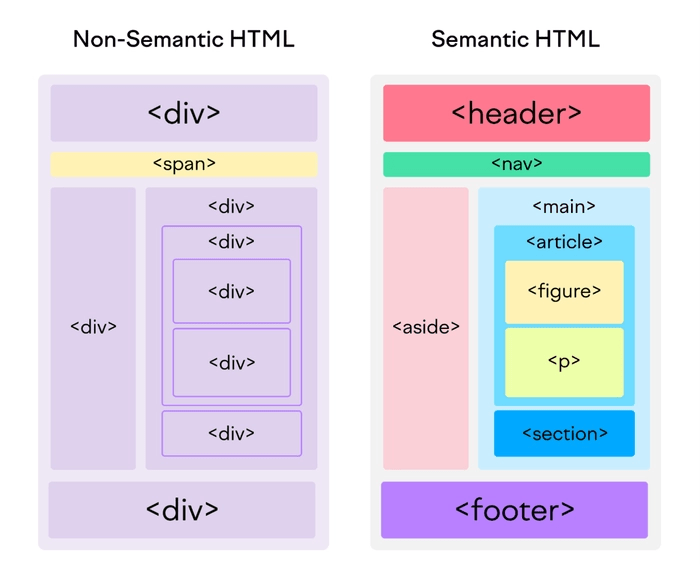
Harness the Power of Semantic HTML
Semantic HTML are tags that prescribe meaning and structure to the content on a page. It makes pages more understandable by browsers, search engines, and assistive technologies like screen readers.
Use tags like
<header>, <nav>, <main>, <article>, <h1>, <h2>, etc.,Separate content into logical sections with
<section>elementsHighlight important keywords with
<strong>Include alt text for images with
<img alt=”keyword rich description”>

Have a look at W3Schools to see a list of semantic HTML tags and some examples of how you can use them.
With precise semantic HTML, you can expect maximum effectiveness from your SEO incantations.
Provide metadata for Search Engines to Feast On
Don’t leave search engines hungry and wanting more! Satisfy their appetites with delicious metadata on each page.
- The <title> tag is the main course — keep it keyword-focused
- The meta description whets their appetite — keep it compelling
- Image alt text makes for good snacks — sprinkle keywords
- Markup your content with Schema.org for rich search snippets
With this feast of optimized metadata, search bots will be thrilled to recommend your pages in results!
And voila, there you have it!
Now get out there and start putting these secrets into action on your next website project! Just remember — with great SEO comes great web development responsibility.
Thanks for reading :)